深入了解JavaScript中的reduce函数(探索reduce函数的灵活应用和高效性能)
- 网络知识
- 2024-08-29
- 124
在JavaScript编程中,有许多强大的函数可以帮助我们更高效地处理数据。reduce函数是一个十分重要且灵活的函数,它可以对数组中的元素进行累加、累乘、筛选等操作。本文将深入介绍JavaScript中的reduce函数,并探索其灵活应用和高效性能,帮助读者更好地理解和使用该函数。

什么是reduce函数
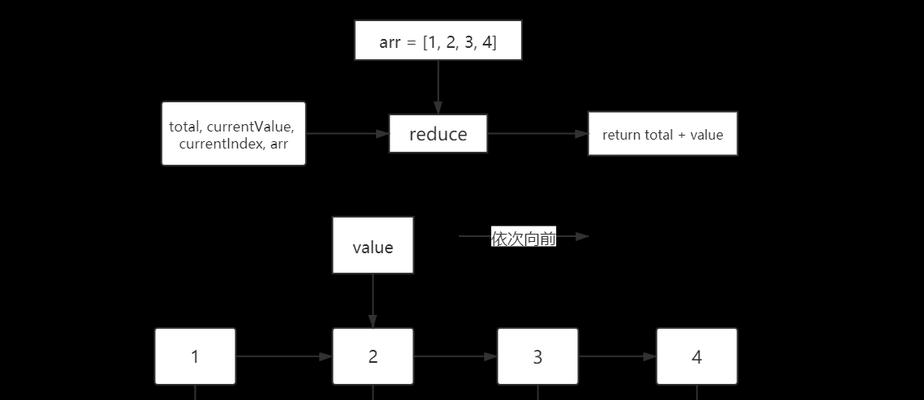
段落1reduce函数是JavaScript中一个高阶函数,它可以接受一个回调函数作为参数,并对数组中的每个元素进行处理。该函数会遍历数组,将当前元素和上一个元素的结果累积起来,最终返回一个单一的值。通过这种方式,我们可以对数组中的元素进行各种操作。
reduce函数的基本用法
段落2使用reduce函数时,需要传入两个参数,一个是回调函数,另一个是初始值。回调函数接受四个参数:累积值、当前值、当前索引和原始数组。我们可以在回调函数中根据需求进行处理,并返回新的累积值。初始值可以是一个数字、字符串或对象,作为reduce函数的起始累积值。
数组求和示例
段落3一个典型的reduce函数应用是对数组进行求和操作。我们可以使用reduce函数来累加数组中的所有元素,并返回最终的求和结果。通过定义回调函数的方式,我们可以将累积值加上当前值,并在每次迭代中更新累积值。reduce函数将返回数组中所有元素的总和。
数组求乘积示例
段落4除了求和操作,reduce函数还可以应用于数组求乘积的场景。在这种情况下,初始值应该为1,以确保乘法操作的正确执行。通过在回调函数中将累积值与当前值相乘,我们可以逐个遍历数组中的元素并最终得到乘积结果。
数组筛选示例
段落5reduce函数也可以用于数组的筛选操作。通过在回调函数中判断当前值是否符合特定条件,并将符合条件的值添加到累积值中,我们可以实现简单而高效的数组筛选。在这种情况下,初始值应该为一个空数组,以便将符合条件的元素添加到累积值中。
初始值的重要性
段落6初始值在使用reduce函数时是非常重要的。它决定了reduce函数的初始累积值,并且可以影响最终的计算结果。在某些情况下,我们可能需要根据具体需求选择不同的初始值,以确保reduce函数的正确执行。在使用reduce函数时,我们需要仔细考虑初始值的选择。
reduce函数的灵活性
段落7reduce函数的灵活性是其受欢迎的原因之一。通过在回调函数中添加逻辑判断、使用箭头函数、利用ES6提供的语法糖等方式,我们可以对reduce函数进行扩展和优化。这使得我们能够更好地适应各种复杂的业务需求,并减少代码量和复杂度。
reduce函数的性能优化
段落8由于reduce函数会遍历整个数组,因此在处理大型数组时,性能可能成为一个问题。为了提高性能,我们可以考虑使用并行计算、使用初始值提前返回结果、避免创建新数组等优化方式。通过合理地应用这些优化技巧,我们可以提升reduce函数的执行效率。
reduceRight函数的介绍
段落9除了reduce函数,JavaScript还提供了reduceRight函数。与reduce函数相比,reduceRight函数从右到左遍历数组,对元素进行处理。这在某些情况下会更加符合需求,例如需要对字符串反转或按照特定顺序进行操作时。
reduce函数的应用场景
段落10reduce函数的灵活性使其可以应用于各种场景。除了求和、求乘积和筛选等基本操作外,我们还可以使用reduce函数进行数据转换、查找最大/最小值、计算平均值等。通过合理地运用reduce函数,我们可以简化代码,提高效率,并实现更多功能。
reduce函数与其他数组方法的区别
段落11虽然reduce函数在某些情况下可以取代其他数组方法,但它们之间仍然存在一些区别。与map方法不同,reduce函数可以根据需求返回不同类型的结果。而与forEach方法不同,reduce函数可以返回一个累积值,而不仅仅是对每个元素进行处理。了解这些区别将有助于我们更好地选择适合的数组方法。
reduce函数的错误使用
段落12虽然reduce函数功能强大,但在使用时也有一些需要注意的地方。比如,在没有初始值的情况下使用reduce函数会抛出错误,因为无法确定初始累积值。回调函数中的操作也需要小心,确保不会产生意外结果。在使用reduce函数时,我们需要仔细考虑各种边界情况和错误使用。
reduce函数的兼容性
段落13reduce函数是ES5引入的新特性,因此在一些旧版本的浏览器中可能不被支持。为了确保代码在各种环境中正常运行,我们可以使用polyfill或者Babel等工具进行兼容性处理。这样,即使在旧版本的浏览器中,我们也可以放心地使用reduce函数。
reduce函数的进阶用法
段落14除了基本用法外,reduce函数还可以进行更复杂的操作。我们可以通过传入第二个参数来改变回调函数中的this指向,或者使用reduce函数进行链式操作。这些进阶用法扩展了reduce函数的功能,使其更加灵活和强大。
段落15reduce函数是JavaScript中一个十分有用且灵活的函数,可以对数组中的元素进行累加、累乘、筛选等操作。通过合理地使用reduce函数,我们可以简化代码,提高效率,并实现更多功能。然而,在使用reduce函数时需要注意初始值的选择、错误使用的避免以及兼容性等问题。希望本文能够帮助读者更好地理解和应用reduce函数,提升JavaScript编程的能力和效率。
深入理解JavaScript中的reduce函数
JavaScript是一种非常强大的编程语言,拥有许多功能强大的内置函数。reduce函数是一种非常有用的函数,它可以对数组中的元素进行累加、累乘或其他聚合操作。本文将深入探索reduce函数的用法和应用场景,帮助读者更好地理解和应用该函数。
1.reduce函数的基本概念和语法
-reduce函数是数组的一个方法,它接受一个回调函数作为参数,并返回一个累计值。
-语法:array.reduce(callback,initialValue),其中callback是一个函数,initialValue是可选的初始值。
2.使用reduce函数进行数组求和
-通过传入一个累加器函数作为callback参数,reduce函数可以对数组中的元素进行求和。
-使用reduce函数对数组进行求和的示例代码:constsum=array.reduce((accumulator,currentValue)=>accumulator+currentValue,0);
3.使用reduce函数进行数组累乘
-通过传入一个累乘器函数作为callback参数,reduce函数可以对数组中的元素进行累乘。
-使用reduce函数对数组进行累乘的示例代码:constproduct=array.reduce((accumulator,currentValue)=>accumulator*currentValue,1);
4.使用reduce函数查找数组中的最大值
-通过传入一个比较函数作为callback参数,reduce函数可以在数组中查找最大值。
-使用reduce函数查找数组中的最大值的示例代码:constmax=array.reduce((accumulator,currentValue)=>Math.max(accumulator,currentValue));
5.使用reduce函数将二维数组展开为一维数组
-通过传入一个展开函数作为callback参数,reduce函数可以将二维数组展开为一维数组。
-使用reduce函数将二维数组展开的示例代码:constflattenedArray=array.reduce((accumulator,currentValue)=>accumulator.concat(currentValue),[]);
6.使用reduce函数统计数组中各元素的频次
-通过传入一个统计函数作为callback参数,reduce函数可以统计数组中各元素的频次。
-使用reduce函数统计数组中各元素频次的示例代码:constfrequencyCount=array.reduce((accumulator,currentValue)=>{
if(currentValueinaccumulator){
accumulator[currentValue]++;
}else{
accumulator[currentValue]=1;
returnaccumulator;
},{});
7.使用reduce函数实现自定义的聚合操作
-通过传入一个自定义的聚合函数作为callback参数,reduce函数可以实现更复杂的聚合操作。
-使用reduce函数实现自定义聚合操作的示例代码:constresult=array.reduce((accumulator,currentValue)=>{
//自定义聚合逻辑
},initialValue);
8.使用reduce函数处理空数组的特殊情况
-当数组为空时,reduce函数的行为可能会有一些特殊情况需要注意。
-处理空数组的特殊情况的示例代码:constresult=array.reduce((accumulator,currentValue)=>{
//处理空数组的逻辑
},initialValue);
9.reduce函数的性能考虑
-当处理大型数组时,reduce函数的性能可能会受到影响。了解其性能特点可以帮助我们更好地使用该函数。
-reduce函数的性能考虑和优化建议。
10.使用reduce函数与其他函数进行比较
-将reduce函数与其他常用的数组函数(如map、filter、forEach等)进行比较,了解它们之间的区别和适用场景。
-reduce函数与其他函数的比较和选择建议。
11.reduce函数在函数式编程中的应用
-reduce函数在函数式编程中扮演着重要的角色,它可以帮助我们更好地利用纯函数和不可变数据结构。
-reduce函数在函数式编程中的应用示例和案例分析。
12.reduce函数在实际项目中的应用场景
-通过介绍一些实际项目中使用reduce函数的应用场景,帮助读者更好地理解和应用该函数。
-reduce函数在实际项目中的应用场景和案例介绍。
13.reduce函数在各大前端框架中的应用
-reduce函数在各大前端框架(如React、Vue等)中的应用和实现方式。
-reduce函数在各大前端框架中的应用示例和源码分析。
14.reduce函数的学习资源推荐
-推荐一些优质的学习资源,帮助读者深入学习和理解reduce函数。
-reduce函数的书籍、教程和相关文章推荐。
15.
-通过本文的介绍,我们对reduce函数有了更深入的理解,并了解了它的基本概念、用法和应用场景。
-掌握reduce函数的使用方法和技巧,能够提高我们在JavaScript开发中的编程效率和代码质量。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!
本文链接:https://www.wanhaidao.com/article-2672-1.html