解决网页打开速度慢的方法(优化网络连接)
- 家电维修
- 2024-12-22
- 3
在日常使用互联网的过程中,我们经常会遇到网页打开速度慢的情况,这不仅耗费了我们宝贵的时间,也影响了我们的用户体验。为了解决这个问题,本文将介绍一些优化网络连接和提升网页加载速度的方法。

1.优化网络设置,减少DNS解析时间
要解决网页打开速度慢的问题,首先需要优化网络设置。可以将电脑或移动设备的DNS服务器设置为GooglePublicDNS或其他可靠的公共DNS服务器,以减少DNS解析时间。
2.使用浏览器缓存,提高页面加载速度
浏览器缓存是一种将网页文件存储在本地的技术,可以大大加快页面的加载速度。在网页请求时,浏览器会先检查本地是否存在缓存的版本,如果存在则直接从本地加载,避免了从服务器重新请求数据。
3.压缩网页文件,减少传输时间

通过对网页文件进行压缩,可以减小文件的大小,从而减少传输时间。常见的压缩技术有Gzip和Deflate,可以在服务器上进行配置,使传输到客户端的网页文件更加紧凑,提高加载速度。
4.合并和压缩CSS和JavaScript文件
网页中的CSS和JavaScript文件较多时,会导致网页加载速度变慢。可以将多个CSS文件合并为一个文件,并对其中的空格、换行等进行压缩,减少文件的大小。同样地,对多个JavaScript文件也可以进行合并和压缩,以提升加载速度。
5.使用内容分发网络(CDN)
内容分发网络是一种将网页内容分发到全球各个服务器节点的技术,可以使用户从离自己较近的服务器节点加载网页内容,从而减少传输时间和提高网页打开速度。
6.优化网页图片,减小文件大小
图片是网页中占用空间最大的元素之一,优化图片可以减小文件大小,从而提高加载速度。可以通过压缩图片、使用适当的图片格式、减少图片的数量等方式来优化网页图片。
7.避免使用过多的第三方脚本和插件
第三方脚本和插件虽然可以为网页增加一些功能和效果,但也会对网页加载速度造成一定的影响。在开发网页时应尽量避免使用过多的第三方脚本和插件,以减少加载时间。
8.简化网页设计,提升用户体验
复杂的网页设计会增加网页的加载时间,降低用户的使用体验。在设计网页时应尽量简化布局、减少不必要的动画效果等,以提高网页打开速度和用户的满意度。
9.使用异步加载和延迟加载技术
使用异步加载和延迟加载技术可以让网页在加载时先显示内容最重要的部分,待页面完全加载后再加载其他的内容。这样可以提高用户的感知速度,增强用户体验。
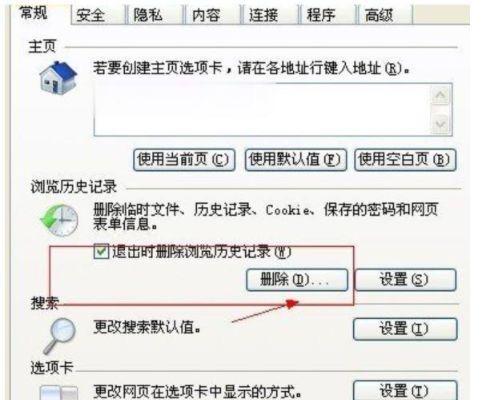
10.定期清理浏览器缓存和历史记录
浏览器的缓存和历史记录会占用一定的存储空间,并且随着时间的推移会越来越多,导致浏览器性能下降。定期清理浏览器缓存和历史记录,可以释放存储空间,提高浏览器的运行速度。
11.升级网络设备,提升网速
如果使用的网络设备过于老旧,可能会限制网速,导致网页加载缓慢。可以考虑升级网络设备,如更换路由器、调整无线信号等,以提升网速。
12.检查网络连接,排除故障
有时网页打开速度慢是由于网络连接出现问题所致。可以检查网络连接是否正常,排除网络故障,如检查网络线路、重启路由器等。
13.关闭不必要的后台程序和应用
电脑或移动设备上运行过多的后台程序和应用会占用带宽和系统资源,从而降低网页的加载速度。关闭不必要的后台程序和应用,可以释放资源,提高网页打开速度。
14.使用优化工具,自动提升网页加载速度
有一些优化工具可以自动检测和提升网页的加载速度,如Google的PageSpeedInsights和YSlow。使用这些工具可以帮助我们发现潜在的问题,并提供相应的优化建议。
15.检查服务提供商,选择稳定快速的服务
如果以上方法都无法解决网页打开速度慢的问题,可以考虑检查当前的服务提供商。有时候,服务商的服务器可能存在问题或过载,导致网页加载缓慢。可以与服务商联系并寻求解决方案。
网页打开速度慢是我们在使用互联网时经常遇到的问题,但通过优化网络连接、压缩文件、简化设计等方法,可以有效提高网页的加载速度。同时,定期清理浏览器缓存、升级网络设备和选择稳定快速的服务也是提升网页打开速度的有效途径。
提升网页打开速度的有效方法
随着互联网的飞速发展,网页已经成为人们获取信息、交流和娱乐的重要工具。然而,有时我们可能会遇到网页打开缓慢的问题,这不仅会影响用户体验,还可能导致流量流失。了解如何提升网页打开速度以及解决慢速问题变得至关重要。
一、优化图片资源加载(关键字:图片优化)
当网页中包含大量的图片时,加载时间会明显延长。对于图片资源的优化非常重要,可以采取压缩、合并或使用WebP格式等方法来减少图片的大小和数量,从而加快网页加载速度。
二、精简网页代码(关键字:代码精简)
冗长的HTML、CSS和JavaScript代码会增加网页加载的时间。通过删除不必要的标签、注释以及空白字符,并合并和压缩CSS和JavaScript文件,可以显著减少页面代码量,提高网页打开速度。

三、使用浏览器缓存(关键字:浏览器缓存)
利用浏览器缓存可以使网页在再次访问时更快地加载。通过设置适当的缓存策略,浏览器可以将网页的一些静态资源如图片、样式表和脚本等保存在本地,从而避免每次都重新请求服务器,提升网页加载速度。
四、减少重定向(关键字:重定向优化)
重定向会增加额外的请求和响应时间,降低网页加载速度。通过优化URL结构、修复错误的链接和更新旧的重定向,可以减少重定向次数,提高网页打开速度。
五、选择合适的主机服务商(关键字:主机选择)
选择合适的主机服务商对于网页打开速度至关重要。一些低质量的主机服务商可能会导致服务器响应时间长,从而影响网页的加载速度。在选择主机服务商时,要考虑到其性能和可靠性。
六、使用内容分发网络(关键字:CDN加速)
内容分发网络(CDN)可以将网页的静态资源分布到全球各个服务器节点上,使用户能够从最近的服务器获取资源,加快网页的加载速度。使用CDN可以有效减轻服务器的负载,提供更快速的访问体验。
七、升级服务器硬件(关键字:服务器性能)
服务器硬件的性能直接影响着网页的打开速度。升级服务器的硬件,如CPU、内存和硬盘等,可以提高服务器的处理能力,从而加快网页的加载速度。
八、减少第三方插件(关键字:插件优化)
过多的第三方插件可能会降低网页的加载速度。要审查并删除不必要的插件,仅保留必需的功能,并确保插件的版本是最新的,以提高网页打开速度。
九、使用预加载技术(关键字:预加载优化)
通过使用预加载技术,可以在用户浏览网页时提前加载可能需要的资源,从而减少后续页面的加载时间。可以通过设置链接标签、预加载脚本或使用相关的JavaScript库来实现预加载功能。
十、优化数据库访问(关键字:数据库优化)
对于依赖数据库的网页,优化数据库访问非常重要。通过创建索引、优化查询语句、减少不必要的数据库操作等方式,可以提高数据库的性能,从而加快网页打开速度。
十一、避免阻塞资源(关键字:资源阻塞)
当浏览器下载网页中的资源时,如果遇到阻塞资源,会导致网页加载时间延长。通过将CSS文件放在文档头部、将JavaScript文件放在文档底部,并合理使用异步和延迟加载等技术,可以避免或减少阻塞资源。
十二、优化移动端网页(关键字:移动端优化)
移动端网页打开速度的优化有其特殊性。可以通过使用响应式设计、适配不同设备的图片和使用压缩工具等方式,提高移动端网页的加载速度。
十三、定期清理无用资源(关键字:资源清理)
网页中存在一些过时或无用的资源,如无效链接、废弃的图片等,这些资源可能会增加页面加载时间。定期进行资源清理,删除不再需要的资源,可以提高网页打开速度。
十四、监测网页性能(关键字:性能监测)
通过使用性能监测工具,可以了解网页的加载速度以及性能瓶颈所在,从而有针对性地进行优化。常用的性能监测工具有GooglePageSpeedInsights、WebPagetest等。
十五、持续优化网页性能(关键字:持续优化)
网页性能优化是一个持续不断的过程,需要不断地监测和改进。只有持续优化,才能保持网页的良好性能,提供快速流畅的用户体验。
通过优化图片资源、精简网页代码、使用浏览器缓存、减少重定向等方法,可以提升网页的打开速度。同时,选择合适的主机服务商、使用CDN加速、升级服务器硬件等也能有效地提高网页的加载速度。定期清理无用资源、优化数据库访问以及使用预加载技术等也是加快网页打开速度的有效手段。最重要的是要持续关注和优化网页性能,以提供更好的用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!
本文链接:https://www.wanhaidao.com/article-5529-1.html