兼容性视图设置(提升用户体验的重要性与技巧)
- 数码百科
- 2024-12-16
- 34
现在,随着移动设备和不同操作系统的普及,兼容性视图设置变得至关重要。这些设置可以帮助开发者简化主题定制,并提升用户体验。本文将探讨兼容性视图设置的重要性以及一些实用技巧。

了解兼容性视图设置的意义与目的
在开始使用兼容性视图设置之前,我们首先要了解其意义与目的。兼容性视图设置是为了确保网站或应用程序在不同设备和操作系统上都能够正常运行,并提供一致的用户体验。
选择适合的兼容性视图设置工具
选择适合的兼容性视图设置工具是至关重要的。开发者可以根据项目需求选择合适的工具,如CSS媒体查询、Bootstrap等。这些工具可以帮助开发者轻松实现兼容性视图设置。
响应式设计与兼容性视图设置
响应式设计是一种能够自动适应不同屏幕尺寸和设备类型的设计方式。兼容性视图设置与响应式设计紧密相关,可以帮助开发者更好地控制页面在不同设备上的显示效果。
使用媒体查询优化兼容性视图设置
媒体查询是CSS3中的一个重要特性,通过媒体查询可以根据设备的特性来加载不同的样式表。开发者可以利用媒体查询为不同设备定制特定的样式,从而实现兼容性视图设置。
灵活运用Bootstrap框架进行兼容性视图设置
Bootstrap是一款流行的前端开发框架,它提供了丰富的组件和样式,可以帮助开发者快速实现兼容性视图设置。通过使用Bootstrap,开发者可以轻松构建适应不同设备的网站或应用程序。

关注移动设备的特殊需求
移动设备与桌面设备有着不同的特殊需求,开发者在进行兼容性视图设置时需要重点关注这些需求。对于触摸屏设备,应该优化触摸事件和按钮大小,以提升用户体验。
测试兼容性视图设置的有效性
在进行兼容性视图设置后,我们需要对网站或应用程序进行测试,以确保其在不同设备和操作系统上的兼容性。开发者可以使用模拟器或真实设备进行测试,并解决可能出现的兼容性问题。
持续更新兼容性视图设置
随着技术的不断发展和新设备的推出,兼容性视图设置也需要不断更新。开发者应该定期检查和更新兼容性视图设置,以确保其与最新的设备和操作系统保持兼容。
考虑无障碍性需求
无障碍性是一个重要的用户体验方面,开发者在进行兼容性视图设置时需要考虑到一些特殊用户群体的需求,如视力障碍者和听力障碍者。通过提供合适的标记和辅助功能,可以增强网站或应用程序的无障碍性。
优化图片和多媒体资源
图片和多媒体资源在网站或应用程序中起着重要作用,但也可能影响页面加载速度和性能。开发者可以通过优化图片大小、使用适当的格式以及延迟加载等方式来提高页面的加载速度和兼容性。
处理浏览器兼容性问题
不同浏览器之间存在着一些差异,这可能导致页面在不同浏览器上的显示效果不同。开发者需要针对不同浏览器进行测试和调整,以确保页面在各种浏览器上都能够正常显示。
兼容性视图设置与SEO的关系
兼容性视图设置与搜索引擎优化(SEO)有着密切的关系。一个兼容性良好的网站或应用程序可以提高用户体验,从而获得更好的排名和流量。开发者应该将兼容性视图设置作为SEO策略的一部分来考虑。
提供用户选择的自定义功能
用户喜好各不相同,为了满足不同用户的需求,开发者可以提供一些自定义功能,如调整字体大小、切换主题等。这些自定义功能可以帮助用户更好地适应不同设备和操作系统。
兼容性视图设置的经验分享
在实际应用中,开发者可能会遇到一些兼容性问题和挑战。在这一段,我们将分享一些经验和技巧,帮助其他开发者更好地应对兼容性视图设置。
兼容性视图设置是现代Web开发中不可或缺的一部分,它可以简化主题定制,并提升用户体验。通过选择适当的工具和技巧,开发者可以轻松实现兼容性视图设置,并确保网站或应用程序在不同设备和操作系统上都能够正常运行。
如何使用兼容性视图设置来优化主题兼容性
在开发网站或应用程序的过程中,主题兼容性是一个非常重要的因素。在不同的浏览器、操作系统和设备上,确保网站或应用程序的正常运行至关重要。为了解决这个问题,我们可以使用兼容性视图设置,以确保主题在不同环境下都能够正常显示和运行。
段落
1.兼容性视图设置的作用及重要性

兼容性视图设置可以帮助我们检测和解决主题在不同环境中出现的兼容性问题。它可以模拟各种浏览器和操作系统,以确保网站或应用程序在不同环境下都能够正常显示和运行。
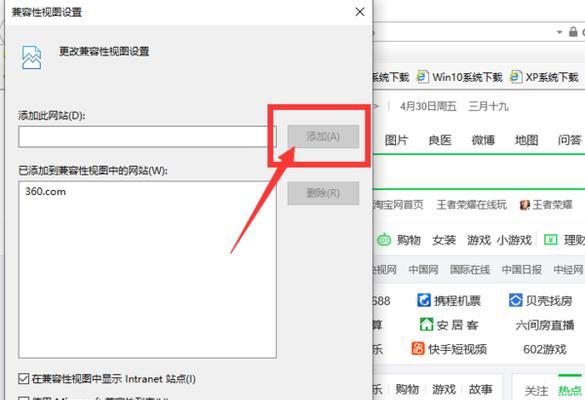
2.兼容性视图设置的配置方法
我们需要打开开发者工具并切换到兼容性视图设置。我们可以选择要模拟的浏览器和操作系统,并设置相应的版本号和分辨率。
3.模拟多个浏览器进行兼容性测试
兼容性视图设置允许我们模拟多个常见的浏览器,如Chrome、Firefox、Safari和Edge等,以确保主题在不同浏览器中的兼容性。
4.模拟不同操作系统进行兼容性测试
不同操作系统上的浏览器也可能会导致兼容性问题。通过兼容性视图设置,我们可以模拟Windows、Mac和Linux等操作系统,以确保主题在不同操作系统上的兼容性。
5.设置不同的浏览器版本号进行兼容性测试
随着浏览器版本的更新,可能会出现某些功能在旧版本中无法正常显示或运行的情况。通过兼容性视图设置,我们可以模拟不同浏览器版本,以确保主题在各个版本下的兼容性。
6.调整分辨率进行响应式测试
兼容性视图设置还可以帮助我们模拟不同分辨率的设备,以确保主题在各种屏幕大小下都能够适应并正常显示。
7.通过兼容性视图设置解决主题兼容性问题的实例
我们可以通过一个具体的示例来演示如何使用兼容性视图设置来解决主题在某个特定环境中出现的兼容性问题,并展示解决问题的步骤和方法。
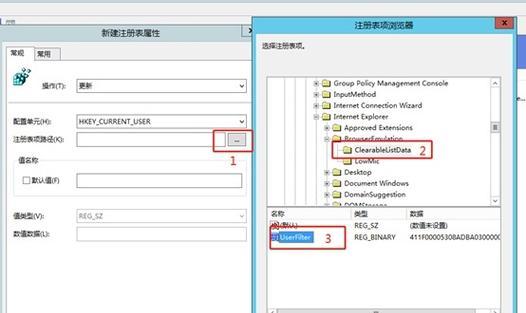
8.兼容性视图设置的其他高级功能
兼容性视图设置还具有其他一些高级功能,如自定义浏览器配置和导入/导出设置等,可以进一步优化兼容性测试的效果。
9.兼容性视图设置与其他兼容性测试工具的比较
我们可以将兼容性视图设置与其他常用的兼容性测试工具进行比较,了解其各自的特点和适用场景,以选择最合适的工具来提升主题兼容性。
10.兼容性视图设置在网站或应用程序开发中的应用实践
兼容性视图设置是网站或应用程序开发过程中必不可少的一环。通过实践案例,我们可以了解如何在实际项目中应用兼容性视图设置来提升主题的兼容性。
11.兼容性视图设置的使用技巧和注意事项
在使用兼容性视图设置时,有一些技巧和注意事项需要我们注意。要选择合适的浏览器和操作系统进行测试,并留意不同浏览器版本之间的差异。
12.如何与团队成员共享兼容性视图设置
在团队协作开发中,与团队成员共享兼容性视图设置可以提高效率和准确性。我们可以了解如何与团队成员共享兼容性视图设置,并确保每个人都使用相同的测试环境。
13.如何评估主题的兼容性测试结果
兼容性测试不仅仅是运行一次测试,还需要对测试结果进行评估和分析。我们可以学习如何评估主题的兼容性测试结果,并采取相应的优化措施。
14.兼容性视图设置的未来发展趋势
随着技术的不断发展,兼容性视图设置也在不断改进和更新。我们可以展望兼容性视图设置未来的发展趋势,并对其在主题开发中的应用做出预测。
15.
兼容性视图设置是提升主题兼容性的关键工具。通过模拟不同浏览器、操作系统和设备,我们可以有效地检测和解决主题在不同环境下出现的兼容性问题。在网站或应用程序开发过程中,合理使用兼容性视图设置可以提高用户体验和项目质量。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!
本文链接:https://www.wanhaidao.com/article-5671-1.html