以网页设计作业HTML成品为主题的文章(探索网页设计作业的创意与实践)
- 网络知识
- 2024-06-05
- 129
在现代社会中,网页设计已经成为一门热门的技术。在学习网页设计过程中,学生通常需要完成一些与HTML相关的作业。这篇文章将探索以网页设计作业HTML成品为主题的创意与实践。

段落
1.基本概念与技术(HTML):
在网页设计作业中,HTML是最基础也是必须掌握的技术。它是一种标记语言,用于构建网页结构和内容,通过标签和元素来实现各种功能和效果。
2.网页布局与结构设计:
在进行网页设计作业时,合理的布局和结构设计对于整体效果至关重要。学生需要考虑元素的放置、页面的整体结构和流程,以及不同设备上的适配。
3.色彩与字体选择:
网页设计作业中的色彩和字体选择对于视觉效果的影响不可忽视。学生需要了解颜色搭配原理和字体选择的规则,以确保页面的可读性和美观性。
4.图片与多媒体元素的运用:
在网页设计作业中,图片和多媒体元素可以增强页面的表现力。学生需要了解如何优化图片以提高加载速度,并合理运用音频、视频等多媒体元素。
5.响应式设计与移动优化:
随着移动设备的普及,响应式设计和移动优化成为了网页设计的重要方向。学生需要学会使用媒体查询等技术来实现页面在不同设备上的适配和优化。
6.导航与用户体验设计:
导航和用户体验是网页设计作业中需要重点关注的方面。学生需要考虑页面的导航结构、交互方式和用户操作流程,以提供良好的用户体验。
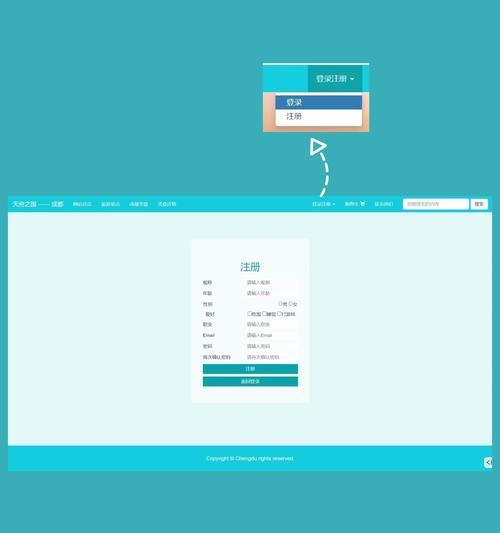
7.表单设计与数据交互:
网页设计作业中常常需要包含表单和数据交互功能。学生需要学会使用HTML表单元素来设计用户输入界面,并了解如何使用后端技术来处理数据交互。
8.动画与效果设计:
动画和效果设计可以使网页更加生动有趣。学生需要了解如何使用CSS或JavaScript来实现动画效果,以及如何合理运用动画来突出页面的重点内容。
9.SEO优化与网页性能:
在完成网页设计作业时,学生也应该考虑到SEO优化和网页性能的问题。他们需要了解如何优化代码、使用合适的标签和元素,以及如何提高网页的加载速度。
10.跨浏览器兼容性与测试:
不同浏览器对网页的渲染效果有所差异,因此学生需要进行跨浏览器兼容性测试,并对不同浏览器进行调试和优化。
11.设计思路与创意表达:
网页设计作业不仅仅是技术的应用,还需要学生展现出自己的设计思路和创意表达能力。他们需要考虑页面的整体风格、配色方案和视觉传达效果。
12.交流与反馈:
在完成网页设计作业过程中,学生还需要与他人进行交流和反馈。他们可以向同学或老师寻求建议和意见,以提高自己的设计水平。
13.版本控制与协作工具:
对于团队合作的网页设计作业来说,版本控制和协作工具是必不可少的。学生需要学会使用Git等工具来管理代码版本,以及使用协作平台来进行团队协作。
14.实践与实际项目:
通过参与实践项目,学生可以将网页设计作业的知识应用于实际情境中。他们可以参与校内外的网页设计比赛,或者帮助学校、社团等组织进行网页设计工作。
15.与展望:
网页设计作业是学习和实践的过程,通过不断地学习和实践,学生可以提升自己的技术水平和创意表达能力。未来,随着互联网的不断发展,网页设计作业将在更广阔的领域中得到应用。
通过完成以网页设计作业HTML成品为主题的文章,我们深入探索了网页设计作业的创意与实践。从基本概念到技术应用,从布局设计到用户体验,我们全面了解了网页设计作业的各个方面。希望这篇文章能够帮助读者更好地理解和应用网页设计作业的知识,提高自己的技能水平。
探索网页设计作业HTML成品的创意与技术
在现代社会中,网页设计已成为一门重要的技能,学习者通过完成网页设计作业不仅可以提升自己的设计能力,还能够锻炼创意思维和技术实践。本文将以网页设计作业HTML成品为主题,探索其中的创意和技术,为读者提供一些有价值的参考和指导。
一:背景与目标
在开始介绍网页设计作业HTML成品之前,首先要了解背景和目标。背景是指学习者在学习过程中获取的相关知识和经验,目标则是完成一个符合要求的网页设计作品。了解背景和目标有助于更好地理解文章的内容和目的。
二:选择合适的主题
在进行网页设计作业HTML成品之前,首先要选择一个合适的主题。主题的选择应该考虑到自己的兴趣和专业领域,并且能够展现出自己的创意和技术。选择合适的主题是一个成功完成网页设计作业的重要步骤。
三:构思与规划
在开始实际设计之前,需要进行构思和规划。构思是指将主题和要素进行整合,形成一个整体的设计思路;规划则是确定设计的结构和功能,包括布局、导航等方面。构思和规划是网页设计作业成功与否的关键。
四:页面布局与结构
页面布局与结构是网页设计作业HTML成品中的核心要素。通过合理的布局和结构设计,可以使页面看起来更加美观和易于使用。在这一部分,需要考虑到页面的整体风格、色彩搭配、字体选择等方面。
五:色彩与配色方案
色彩对于网页设计来说非常重要,能够给人带来不同的情感和体验。在选择色彩和设计配色方案时,需要考虑到主题的要求和目标用户的喜好。通过合理的色彩搭配,可以增强网页设计作业HTML成品的吸引力。
六:图像与多媒体素材
图像和多媒体素材在网页设计作业HTML成品中起到了重要的作用。通过使用高质量的图像和合适的多媒体素材,可以提升网页设计作品的视觉效果和用户体验。在选择和使用图像和多媒体素材时,需要注意版权和加载速度等问题。
七:导航与用户体验
导航和用户体验是网页设计作业HTML成品中的关键要素。良好的导航可以帮助用户更好地浏览网页,提高用户体验。在设计导航时,需要考虑到页面结构、页面链接等方面,以便用户能够轻松找到所需的信息。
八:响应式设计与移动端适配
如今,越来越多的用户使用移动设备浏览网页,因此响应式设计和移动端适配变得越来越重要。在网页设计作业HTML成品中,需要考虑到不同设备上的适配问题,以确保用户在各种屏幕上都能有良好的浏览体验。
九:交互与动态效果
交互和动态效果可以增加网页设计作业HTML成品的趣味性和交互性。通过使用合适的交互和动态效果,可以使用户更加愿意与网页进行互动,并提高用户留存率。在设计交互和动态效果时,需要注意平衡页面加载速度和效果的问题。
十:代码实现与调试
在完成网页设计作业HTML成品的过程中,需要进行代码实现和调试。代码实现是将设计转化为实际网页的过程,需要熟练掌握HTML、CSS等技术。调试是为了确保网页在不同浏览器和设备上都能正常显示和运行。
十一:优化与性能调整
优化和性能调整是网页设计作业HTML成品中的重要环节。通过优化网页的加载速度、压缩图像大小等方式,可以提高用户的体验。同时,对网页进行性能调整可以减少资源的消耗,提高网页的可访问性。
十二:用户测试与反馈
用户测试和反馈是网页设计作业HTML成品中的必要步骤。通过让真实用户测试网页,并收集他们的反馈和意见,可以发现问题并及时进行改进。用户测试和反馈有助于提高网页设计作品的质量和用户满意度。
十三:最终评估与修改
在完成网页设计作业HTML成品后,需要进行最终评估和修改。最终评估是对网页设计作品进行全面评估,发现并解决潜在的问题。根据评估结果进行修改和优化可以提高网页设计作品的质量和实用性。
十四:展示与分享
完成网页设计作业HTML成品后,可以将其展示和分享给他人。通过展示和分享,可以获得他人的意见和建议,进一步改进自己的设计技能。同时,也可以将自己的作品展示在个人作品集或社交媒体上,为自己的职业发展增加曝光度。
十五:与展望
网页设计作业HTML成品是学习者锻炼创意思维和技术实践的重要机会。通过选择合适的主题、构思与规划、设计与优化等过程,可以完成一个符合要求并具有创意的网页设计作品。希望本文对读者在网页设计作业方面有所帮助,并能够激发更多的创意与灵感。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!
本文链接:https://www.wanhaidao.com/article-9-1.html